Experience Prototyping, Workshops, and Print Design
Money Coaching service experience prototype
The Money Coaching service was developed inside Adaptive Path for Capital One’s bank division. It’s still a live service—it’s now called the Money and Life Program.
Money Coaching is a 1:1 in-person interaction between a Money Coach and a customer, where the customer is invited to walk through their emotional and personal attitudes toward money and get life-coach style advice from the Money Coach. At first, Money Coaching did not include specific recommendations about investing.
My main contribution was adding this new feature, investment advising, to the Money Coaching program. I prototyped a new role, investment advisor, and the handoff from the Money Coach to this investment professional. Since Capital One Investing was a separate division of the organization, run almost like a separate company, the customer-facing investment advisors had to be introduced to the program and their customer-facing service delivery had to be tested from scratch in design prototyping sessions held in San Francisco and Boston.
Prototyping the experience in the Capital One Cafe in downtown San Francisco using mostly existing furniture and the paper artifacts at right. Coaching sessions were moved to this dark corner during the prototyping phase to give customers more privacy.
The front entry experience for Money Coaching clients such as the man in the photo above.
Artifacts used in Money Coaching sessions
As part of the experience prototyping process for Money Coaching Investing, we scheduled the sessions manually and trained the coaches and investment advisors ourselves. This enabled us to try many service delivery touchpoints before committing the engineering, marketing, and employee training teams to building a full experience. This type of service prototyping is sometimes called a “lean prototyping” or a “rapid iteration” model where the service designer manually runs all the back end and front end services to test them out and rapidly iterate before committing company resources such as engineering hours to a solution.
For example, we tested several handoff mechanisms in the live Money Coaching service to see how customers most preferred to transition to the investment advising service. Because of the sensitive nature of the topics brought up during Money Coaching, customers were especially sensitive to the way different service providers entered the conversation.
We acted out several handoff mechanisms, in-person and digitally, and quickly designed paper artifacts for the service providers to use with clients.
We managed the calendars manually before the company committed to a regulation-compliant scheduling service like Calendly.
We tested the prototyped experience with a colleague.
We trained service providers internally.
For the future vision, we created a storyboard book depicting the service. (That’s me on the right!)
Just for fun, we re-used the images to make an “Adaptive Path Coloring Book” for internal use only.
Our rapid iteration with Money Coaches, investment advisors, and other service providers in the bank branch context allowed our team to explore many avenues before settling on a final approach that incorporated some additional current and in-flight web, app, and service experiences, which allowed the company to make the most of their tech investments while also serving customers by making them feel comfortable with investing and banking (more specific information is available upon request).
Rapid research with Getaround customers
While this project doesn’t represent an experience prototype of a new service, it does use some of the same skills.
In the absence of a CRM that could automate research invitations to customers that fit certain criteria, I cobbled together a workflow that enabled me to reach out to customers with just a few minutes notice for an in-person encounter.
Most renters select reservations that begin in just a couple hours. In order to schedule a research session to coincide with the beginning of their reservation, I watched as new reservations came into the system, sent an email to the customer, and came prepared at a moment’s notice to interview them on-site at their car’s parking location. More on that project here.
This is just a reference image–our actual SQL table in Looker contained customers’ names, email and home addresses, and other sensitive personal data.
I met with customers all over the U.S., at the site they had reserved.
Getaround in-lot experience for customers and employees
As part of the Drive With Uber Weekly project, I worked both on my own and with a kaizen team from Toyota’s Japan HQ to improve the customer and employee experience in our lots.
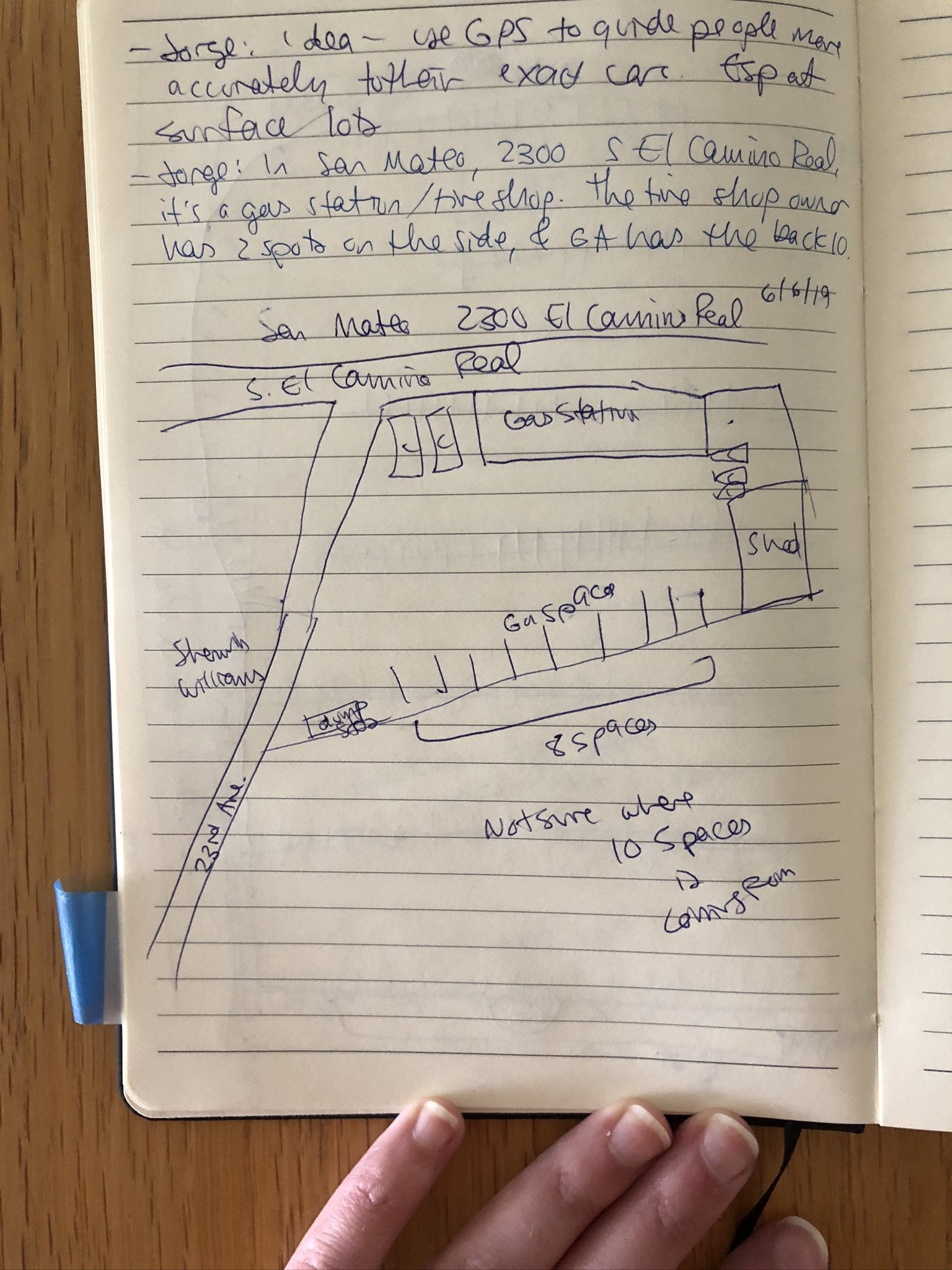
I followed the kaizen principle “genchi genbutsu,” or “go to the site and see the actual problem,” by visiting our lots and making detailed maps.
I produced these physical keychains as a quick-and-dirty measure to improve efficiency when keys were misplaced (one of the ops team’s most costly problems, as a car must be taken offline, hurting metrics, and a new key must be bought at a price of $400+, anytime a car turns up without its key). I created the inserts with Adobe Illustrator and printed them at AlphaGraphics, a professional printer. The keychain shells were from Amazon.com.
I worked with the visitors from Japan to prototype a visual system for cars that were being processed by our ops team. The color coded visual cards and new parking system made it quicker for ops staff to do their jobs. The graphic design and UX principles of feedback and visual hierarchy apply just as much in the real world as on the screen!
That’s me with the paper cutter!
Prototyping the renter experience in-situ
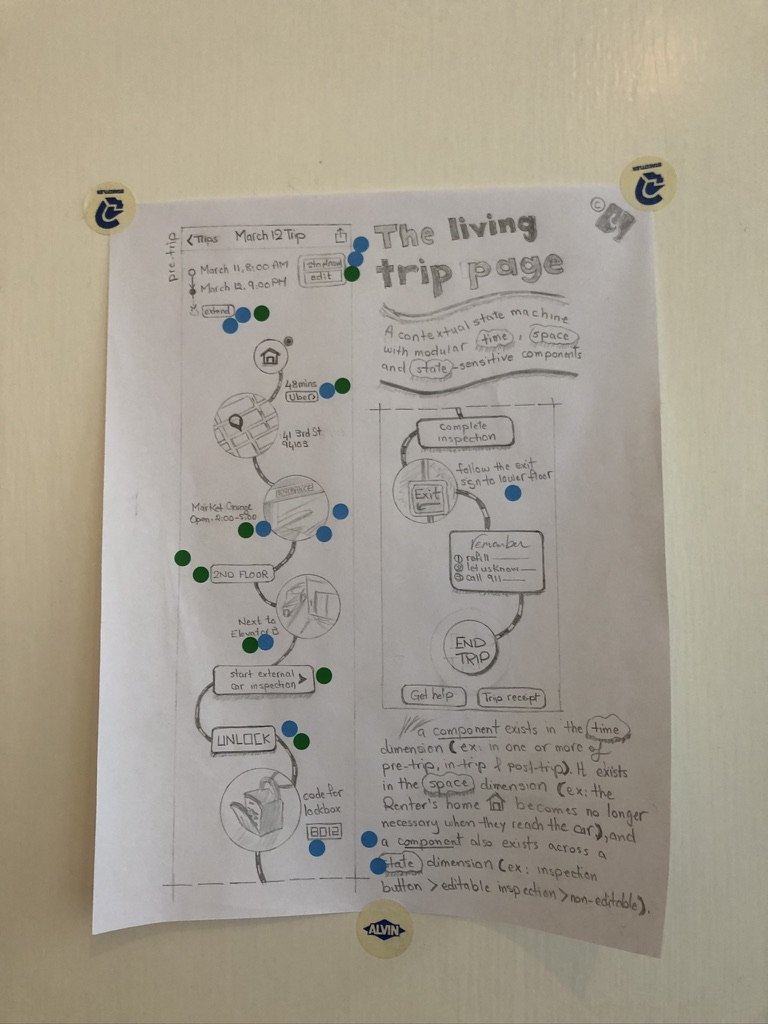
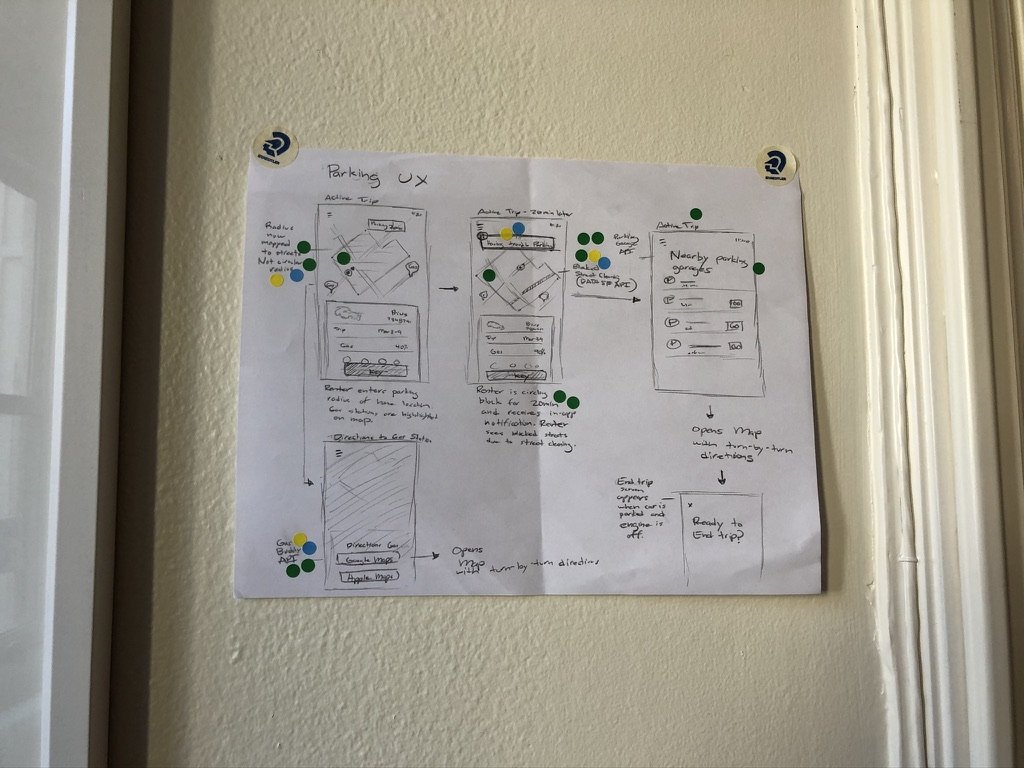
I co-led an exploratory design project to improve the renter experience around locating a car.
For the car owner’s safety, exact locations for cars are not shown to renters until 30 minutes before the reservation’s start time. This can make it difficult for renters to locate the car at the beginning of their trip, especially in large parking lots like the 5th & Mission Garage, where dozens of Getaround cars are parked among the garage’s 2,500 parking spots spread across almost a million square feet.
I located several new, inexperienced renters to prototype the new car pickup experience with. The new experience provided step-by-step directions with photos in order to help renters navigate large lots. Different members of the design team would change the Figma prototype app from behind the scenes, “Wizard of Oz style,” as the renter went through the car pickup experience.
Everyone on the team contributed with ideation.
This project took place on site, at the 5th and Mission Garage:
After observing the renters attempt to use the service, we iterated on the fly.
This is a customer using a prototype app made for this experiment.
Service design mapping
Because of my reputation for making visual design pieces that facilitated understanding within the company, the Chief Product & Engineering Officer came to me when Getaround’s claims team was in crisis.
This was a highly confidential project, so I only can show the work at this very oblique angle.
Together with people from Accounting, Finance, Operations, and Insurance, I visualized the company’s expenditures across multiple claim types, and what software, systems, and people participated in that process. This helped the company quickly claw back some financial losses that investors were interested in.
Being asked to do such a high profile and important project was a win for service design and a sign of the discipline’s high profile within the organization, because the C-suite team was motivated by the value that service design could provide based on my past projects.
Personal print design projects
Bridal Shower Memory Cards
For a virtual bridal shower during Covid, I created stationery from scratch that the 25 guests could use to submit fond memories to the bride. This project used one of my favorite print design tools: InDesign’s data merge feature.
I designed the collateral in Illustrator and InDesign and printed each piece at home on my personal laser printer. I also chose card stock from Paper Source that I could get quickly enough to turn around in time for the event.
The physical tools
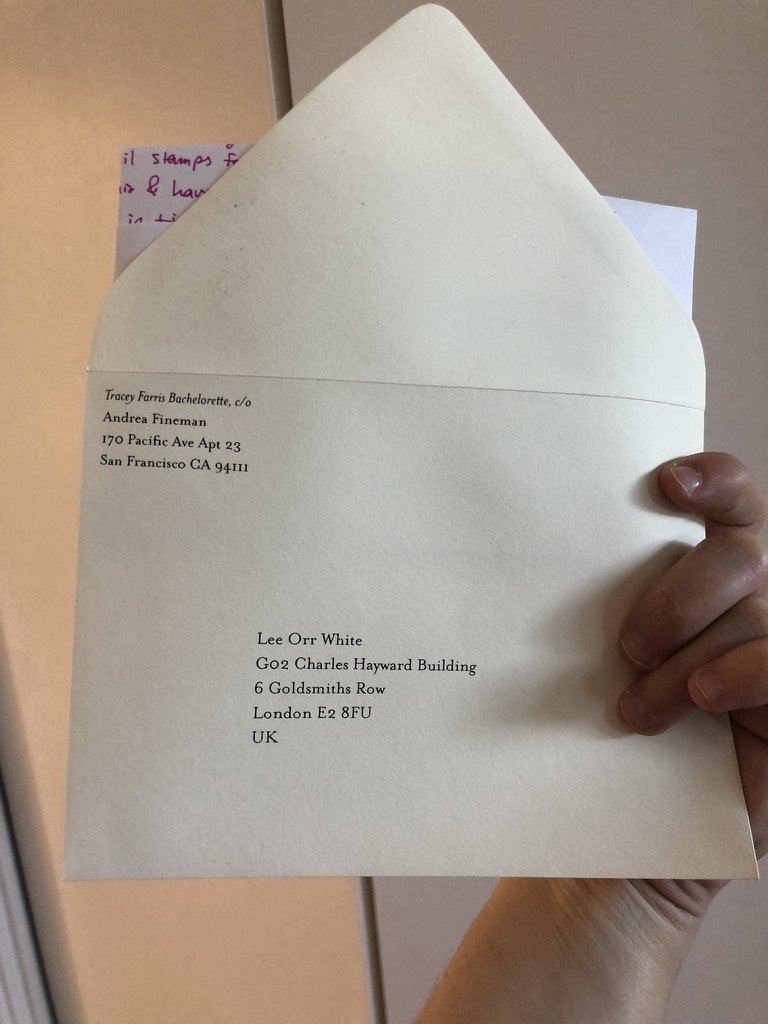
Return envelope (stamp was included)
Outer envelope
Final outcome
Top 100 Restaurant Dishes poster
Several of my Adaptive Path coworkers got excited about a top 100 list from the San Francisco news website 7x7, so I made a poster on the large format printer using InDesign’s data merge technique.
Poster, designed in InDesign
Poster in use
Baby announcement postcard
I designed my own baby announcement postcard from scratch in Illustrator. I took photos of my one-week-old using the iPhone 13 camera features allowing you to adjust the aperture and other settings, designed the layout, got design feedback from my work colleagues, had the front side professionally printed, and then printed the addresses myself on the back of the finished cards from a .csv file using (once again) InDesign’s data merge feature.
Design critique in Slack leading to revised final design
Design exploration
Final card, printed by Vistaprint
Final card, back. Vistaprint couldn’t print addresses and then send the cards back to me for personal messages, so I printed the addresses by hand using InDesign and my personal laser printer at home.
Docomomo US/Northern California website and walking tour collateral
Docomomo US/Northern California homepage
I’m a board member of the San Francisco chapter of Docomomo, a non-profit organization dedicated to the documentation and conservation of buildings, sites, and neighborhoods of the Modern Movement in architecture.
I migrated the organization’s website from Wordpress to Squarespace, using some custom CSS and some terminal commands to capture the old site’s content.
I also create paper and cardboard materials for use during our walking tours:
A photo from “Exploring Mid-Century Downtown San Francisco” tour day, where attendees used the handout shown at left.
Leading a walking tour—this time about the history, design, and engineering of BART.
Drawing for communication
Sketching is often the first step to prototyping an experience.
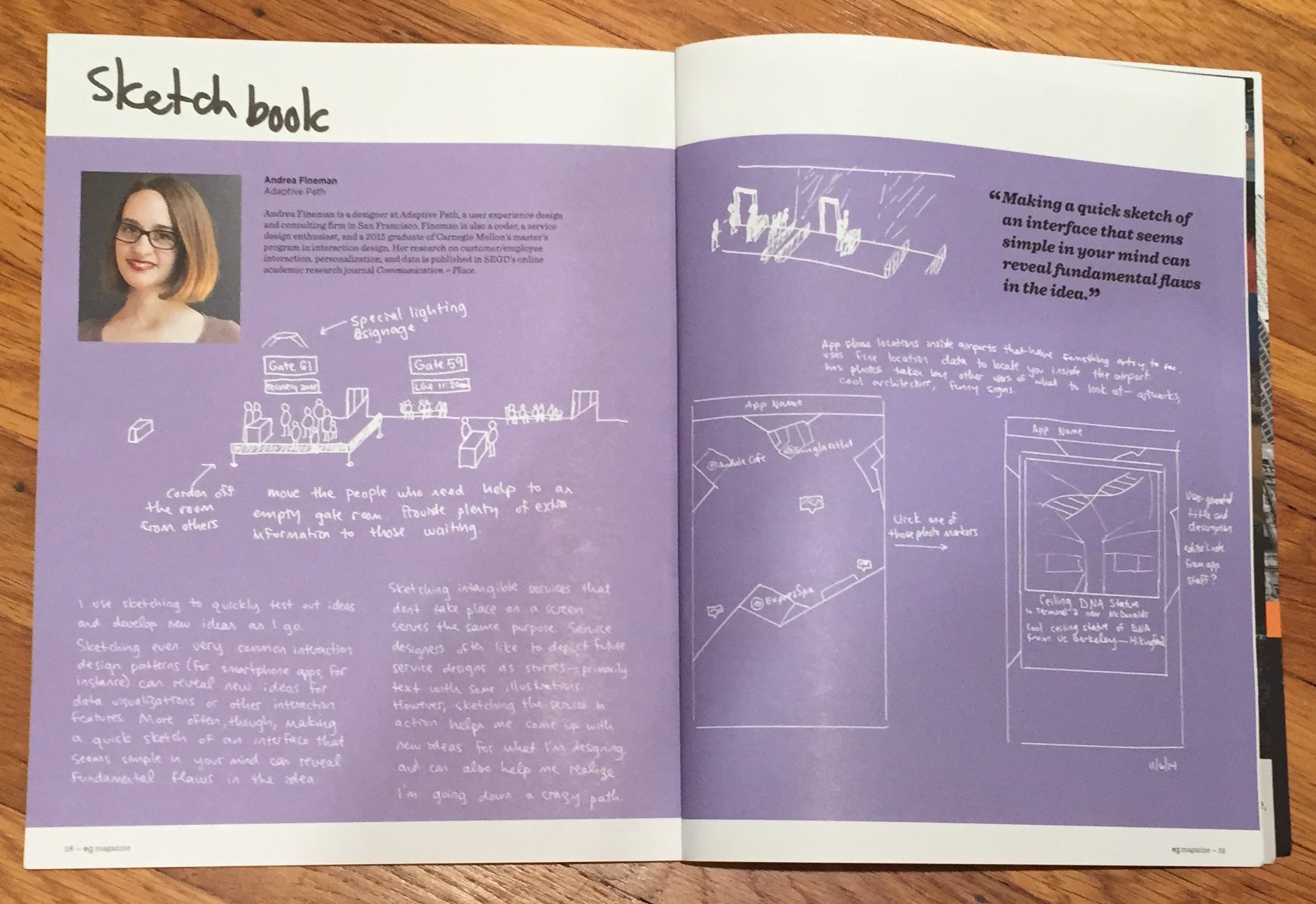
Environmental Graphics article
The magazine eg published a quick article about me and how I use sketching as part of my service design practice:
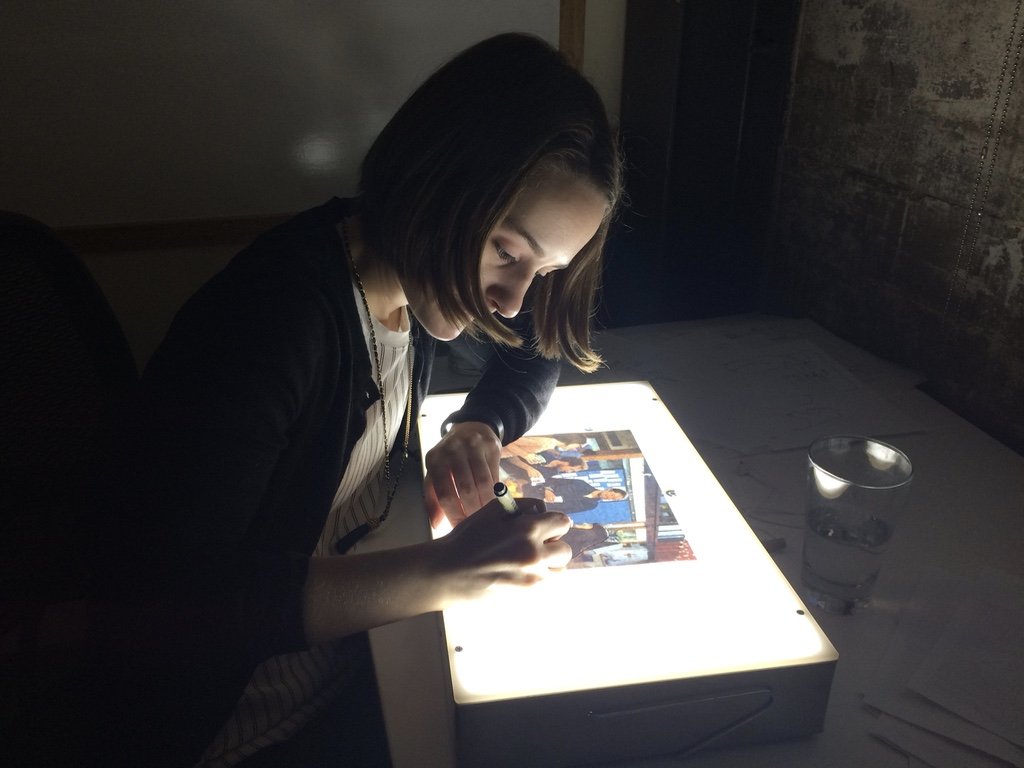
Audit book
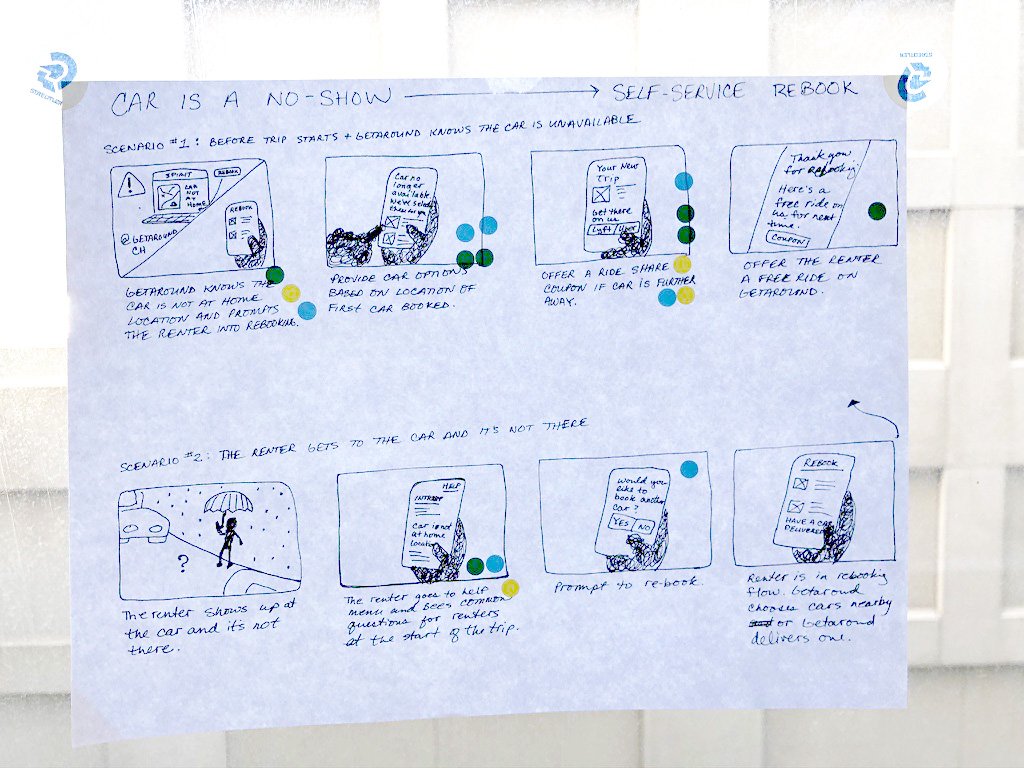
For an Adaptive Path consulting project with an auditing team, I drew a book and used the images from it in a final vision document.
I drew a storyboard book, using photographs of other designers posing as characters in the story.
We designed some fun “leave behinds” for our client team.
Slides from the final vision presentation, using the images I drew using the lightbox.
Video editing
Video editing and creating gifs is a skill that’s come in handy many times, both for customer-facing work as well as internal persuasion. I primarily use Premiere Pro and After Effects.
Graphic Design, Coding, and Textile Art
Chinese character website
I created a webpage to help non-Chinese-speakers understand the basics of China's written language. Using Illustrator, I converted the glyphs to svg, isolated components, and used Javascript, CSS animations, and HTML classes to make it interactive.
Cross stitch + Python script
Using Photoshop and a Python script inside a Google Colab Notebook, I create my own cross stitch patterns. Creating the script was a fun project because I learned a lot about the .png, .jpeg, .gif, and bitmap protocols.
The original image
The image at left, converted to a 60px wide pattern, with a single color highlighted
A photo of the final product
Using a Python script, I convert the RGB of each pixel in the image to a color found in the catalog of thread available.
Original image
Final product
Final product - detail
Birthday photoshops
These were created for virtual birthday cards:
A virtual birthday card
Email newsletter HTML & CSS
For a professional organization, I made a custom email template with HTML and CSS: